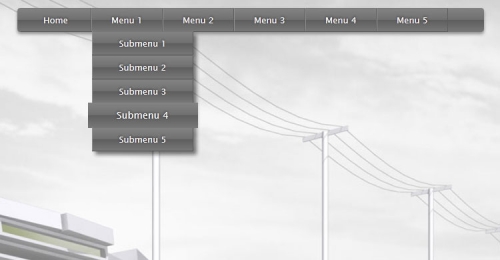
Музыкальное выпадающее меню
В нашем сегодняшнем руководстве мы расскажем вам о том, как разработать музыкальное выпадающее меню (HTML5+CSS3). В данном меню у нас будут анимационные эффекты на CSS3 (очень привлекательный эффект при наведении на элементы меню). Мы также воспользовались элементом HTML5 Audio для того, чтобы внедрить музыку в наше меню. Если вы готовы, давайте приступать.
Этап 1 – HTML
Для начала, давайте подготовим HTML-шаблон для нашего меню. Каждый элемент меню (который на самом деле представляет собой пункт неупорядоченного списка) имеет ярлык или уровень разветвленности.
Code
<ul id="nav">
<li><a href="#">Menu element</a>
<ul>
<li><a href="#">Submenu element</a></li>
.....
</ul>
</li>
<li><a href="#">Menu 4</a></li>
.....
</ul>
<li><a href="#">Menu element</a>
<ul>
<li><a href="#">Submenu element</a></li>
.....
</ul>
</li>
<li><a href="#">Menu 4</a></li>
.....
</ul>
Этап 2 – CSS
Давайте рассмотрим CSS-стили для нашего меню:
Code
#nav,#nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 700px;
/* border radius */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
/* box shadow */
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
#nav li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#nav > li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#nav ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#nav ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
width: 100%;
}
#nav li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
/* keyframes #animation */
@-webkit-keyframes animation {
0% {
-webkit-transform: scale(1);
}
30% {
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1.1);
}
}
@-moz-keyframes animation {
0% {
-moz-transform: scale(1);
}
30% {
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1.1);
}
}
#nav li > a:hover {
/* CSS3 animation */
-webkit-animation-name: animation;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: animation;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
#nav li:hover ul {
left: 0;
top: 34px;
width: 150px;
}
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
font-family: "Lucida Sans Unicode",Verdana,Arial,sans-serif;
font-size: 13px;
height: 36px;
list-style: none outside none;
margin: 40px auto;
text-shadow: 0 -1px 3px #202020;
width: 700px;
/* border radius */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
/* box shadow */
-moz-box-shadow: 0px 3px 3px #cecece;
-webkit-box-shadow: 0px 3px 3px #cecece;
box-shadow: 0 3px 4px #8b8b8b;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
#nav li {
border-bottom: 1px solid #575757;
border-left: 1px solid #929292;
border-right: 1px solid #5d5d5d;
border-top: 1px solid #797979;
display: block;
float: left;
height: 34px;
position: relative;
width: 105px;
}
#nav > li:first-child {
border-left: 0 none;
margin-left: 5px;
}
#nav ul {
left: -9999px;
position: absolute;
top: -9999px;
z-index: 2;
}
#nav ul li {
background: none repeat scroll 0 0 #838383;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
width: 100%;
}
#nav li a {
color: #FFFFFF;
display: block;
line-height: 34px;
outline: medium none;
text-align: center;
text-decoration: none;
/* gradient */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383));
background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%);
background-color: #5f5f5f;
}
/* keyframes #animation */
@-webkit-keyframes animation {
0% {
-webkit-transform: scale(1);
}
30% {
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1.1);
}
}
@-moz-keyframes animation {
0% {
-moz-transform: scale(1);
}
30% {
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1.1);
}
}
#nav li > a:hover {
/* CSS3 animation */
-webkit-animation-name: animation;
-webkit-animation-duration: 0.3s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: 1;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: animation;
-moz-animation-duration: 0.3s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: 1;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
#nav li:hover ul {
left: 0;
top: 34px;
width: 150px;
}
Когда мы наводим курсор на пункт списка, мы анимируем (масштабируем) его для имитации эффекта пульсации.
Этап 3 – HTML5 javascript
Теперь пришло время добавить музыкальное сопровождение. Сначала нам нужно подготовить новый пустой массив (где будут храниться наши Audio-объекты), а затем, когда страница будет готова, запустить музыку:
Code
// variables
var aLoops = []; // sound loops
// initialization
addEvent(window, 'load', function (event) {
// load music files
aLoops[0] = new Audio('media/background.ogg');
aLoops[0].volume = 0.3;
aLoops[1] = new Audio('media/button.ogg');
aLoops[1].volume = 1.0;
aLoops[2] = new Audio('media/button_click.ogg');
aLoops[2].volume = 1.0;
aLoops[0].addEventListener('ended', function() { // loop background sound
this.currentTime = 0;
this.play();
}, false);
aLoops[0].play();
});
var aLoops = []; // sound loops
// initialization
addEvent(window, 'load', function (event) {
// load music files
aLoops[0] = new Audio('media/background.ogg');
aLoops[0].volume = 0.3;
aLoops[1] = new Audio('media/button.ogg');
aLoops[1].volume = 1.0;
aLoops[2] = new Audio('media/button_click.ogg');
aLoops[2].volume = 1.0;
aLoops[0].addEventListener('ended', function() { // loop background sound
this.currentTime = 0;
this.play();
}, false);
aLoops[0].play();
});
А затем нам нужно будет добавить операторы к событиям: mouseover, mouseout и click:
Code
// all the buttons
var aBtns = document.querySelectorAll('#nav li');
// onmouseover event handler
addEvent(aBtns, 'mouseover', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].play(); // play click sound
});
// onmouseout event handler
addEvent(aBtns, 'mouseout', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].pause(); // play click sound
});
// onclick event handler
addEvent(aBtns, 'click', function (event) {
aLoops[2].currentTime = 0;
aLoops[2].play(); // play click sound
});
var aBtns = document.querySelectorAll('#nav li');
// onmouseover event handler
addEvent(aBtns, 'mouseover', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].play(); // play click sound
});
// onmouseout event handler
addEvent(aBtns, 'mouseout', function (event) {
aLoops[1].currentTime = 0;
aLoops[1].pause(); // play click sound
});
// onclick event handler
addEvent(aBtns, 'click', function (event) {
aLoops[2].currentTime = 0;
aLoops[2].play(); // play click sound
});
И вуаля, наше меню завершено!
Если звук не проигрывается. скачайте архив с демо!
-
FalleN -
1594 -
1 -
226

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...