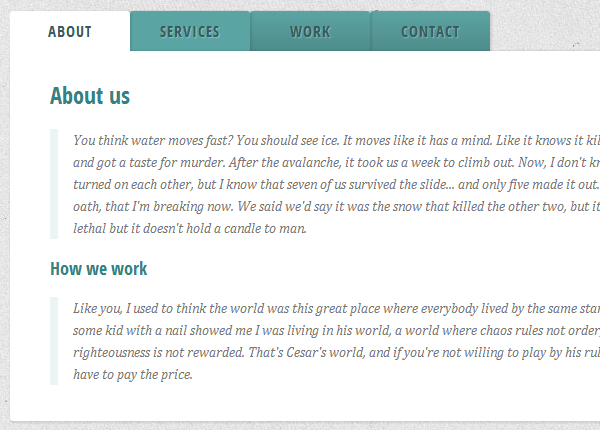
Анимационный контент аккордеон на CSS3
В разметке вкладки будут представлять собой переключатели (radio buttons) вместе с :checked pseudo-class и sibling.
Мы будем использовать элементы input с типом элемента формы radio, содержащий индивидуальный класс. Тег label содержит в себе название вкладки и класс.
Установка:
html код аккордеона:
Атрибут checked для input элемента служит для определения активной вкладки по умолчанию, пре желание данный атрибут можно подключить к любому другому input элементу.
Теперь перейдём непосредственно к стилевому оформлению.
Первое, что нужно сделать, это установить некоторые размеры и скрыть элементы input, задав значение opacity (непрозрачность) равным 0
Теперь займёмся оформлением label, это и будут наши вкладки. Будет казаться, что мы как будто нажимаем на label, но на самом деле мы нажатия на input. Это также будет работать в мобильных браузерах.
Заметим, что каждая из вкладок (label) имеет свой z-index. box-shadow добавит тень, которая предаст глубину и реализм вкладкам.
Чтобы избавится от тени внизу вкладки
Так как мы не хотим, чтобы тень отображалась в нижней части вкладки, мы будем использовать псевдо-элемент
Когда мы нажимаем на вкладку (label), она будет отличаться по стилю и цвету от других. То есть важным является то, чтобы элемент input c атрибутом "checked" был поверх всех остальных вкладок. Таким образом, мы зададим ему самое высокое значение z-index:
Внутри блока с содержимым, есть четыре div блока и каждый из них имеет свое собственное содержание. По умолчанию (если соответствующая вкладка контенту не выбрана/нажата), мы хотим, чтобы они были скрыты. Таким образом, мы устанавливаем непрозрачность (opacity) до нуля, а z-index равен 1. Мы не можем использовать свойство display:none, потому что оно не поддерживается в переходах (transitions).
Для того чтобы контент отобразился по нажатию на соответствующую вкладку нужно установить непрозрачность на 1 поднять z-index
В этом уроке я описал основные моменты. На демо-странице вы можете видеть четыре варианта.
Мы будем использовать элементы input с типом элемента формы radio, содержащий индивидуальный класс. Тег label содержит в себе название вкладки и класс.
Установка:
html код аккордеона:
Код
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">About us</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">How we work</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">References</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Contact us</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<p>Some content</p>
</div>
<div class="content-2">
<p>Some content</p>
</div>
<div class="content-3">
<p>Some content</p>
</div>
<div class="content-4">
<p>Some content</p>
</div>
</div>
</section>
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">About us</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">How we work</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">References</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Contact us</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<p>Some content</p>
</div>
<div class="content-2">
<p>Some content</p>
</div>
<div class="content-3">
<p>Some content</p>
</div>
<div class="content-4">
<p>Some content</p>
</div>
</div>
</section>
Атрибут checked для input элемента служит для определения активной вкладки по умолчанию, пре желание данный атрибут можно подключить к любому другому input элементу.
Теперь перейдём непосредственно к стилевому оформлению.
Первое, что нужно сделать, это установить некоторые размеры и скрыть элементы input, задав значение opacity (непрозрачность) равным 0
Код
.tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 120px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
cursor: pointer;
}
.tabs input#tab-2{
left: 120px;
}
.tabs input#tab-3{
left: 240px;
}
.tabs input#tab-4{
left: 360px;
}
position: relative;
margin: 40px auto;
width: 750px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 120px;
height: 40px;
left: 0px;
top: 0px;
opacity: 0;
cursor: pointer;
}
.tabs input#tab-2{
left: 120px;
}
.tabs input#tab-3{
left: 240px;
}
.tabs input#tab-4{
left: 360px;
}
Теперь займёмся оформлением label, это и будут наши вкладки. Будет казаться, что мы как будто нажимаем на label, но на самом деле мы нажатия на input. Это также будет работать в мобильных браузерах.
Заметим, что каждая из вкладок (label) имеет свой z-index. box-shadow добавит тень, которая предаст глубину и реализм вкладкам.
Код
.tabs label {
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs input:hover + label {
background: #5ba4a4;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs input:hover + label {
background: #5ba4a4;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
Чтобы избавится от тени внизу вкладки
Так как мы не хотим, чтобы тень отображалась в нижней части вкладки, мы будем использовать псевдо-элемент
Код
:after
.tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
}
.tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
}
Когда мы нажимаем на вкладку (label), она будет отличаться по стилю и цвету от других. То есть важным является то, чтобы элемент input c атрибутом "checked" был поверх всех остальных вкладок. Таким образом, мы зададим ему самое высокое значение z-index:
Код
.tabs input:checked + label {
background: #fff;
z-index: 6;
}
background: #fff;
z-index: 6;
}
Внутри блока с содержимым, есть четыре div блока и каждый из них имеет свое собственное содержание. По умолчанию (если соответствующая вкладка контенту не выбрана/нажата), мы хотим, чтобы они были скрыты. Таким образом, мы устанавливаем непрозрачность (opacity) до нуля, а z-index равен 1. Мы не можем использовать свойство display:none, потому что оно не поддерживается в переходах (transitions).
Код
.content {
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
.content div {
position: absolute;
top: 0;
left: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
transition: all linear 0.1s;
}
.content div h2,
.content div h3{
color: #398080;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
.content div {
position: absolute;
top: 0;
left: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
transition: all linear 0.1s;
}
.content div h2,
.content div h3{
color: #398080;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Для того чтобы контент отобразился по нажатию на соответствующую вкладку нужно установить непрозрачность на 1 поднять z-index
Код
.tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
z-index: 100;
opacity: 1;
transition: all ease-out 0.2s 0.1s;
}
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
z-index: 100;
opacity: 1;
transition: all ease-out 0.2s 0.1s;
}
В этом уроке я описал основные моменты. На демо-странице вы можете видеть четыре варианта.
-
FalleN -
3119 -
1 -
241

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...