Интересное использование псевдо-элементов к изображениям
Мы будем исследовать, как создать псевдоэлементы при помощи некоторых атрибутов и использовать их в качестве эффектов при наведении или просто будем использовать их рядом с изображением. Мы также будем использовать семантическую разметку. Это простой пример для того чтобы вы могли легко разобраться, как использовать эти свойства, а также как создать некоторые интересные эффекты с их помощью. И так, давайте приступим.
Шаг 1. HTML
Для начала нам необходимо создать простую разметку, как вы уже прочитали выше она будет семантической.
C разметкой мы разобрались. Давайте перейдем к следующему шагу.
Шаг 2. CSS
Начнем последовательно. У нас первый заголовок изображения будет статическим: мы хотим поместить атрибут с описанием справа от изображения. Для этого мы настроим стиль привязки изображения:
Для правильного отображения на мобильных устройствах, установим 100% max-width для изображения. Теперь мы рассмотрим каждый пример в деталях.
Пример 1.
В первом примере, нам нужно чтобы оба псевдо-элемента, находились на правой стороне, рядом с изображением.
Давайте установим контент для каждого псевдоэлемента. Для этого нужно получить значение его атрибута и добавить его в содержание псевдоэлемента с помощью attr():
Давайте настроим стиль для псевдо-элемента :after:
Пример 2.
Установим непрозрачность со значением 0, а также переход для непрозрачности, это позволит нам изменить значение непрозрачности при наведении курсора мыши:
Для заголовка установим дополнительный цвет фона, а также ограничим его высоту до 30% от общей высоты:
Затем установим непрозрачность со значением 1, при наведении курсора:
Пример 3.
В следующем примере мы хотим отобразить заголовок с еще более причудливым эффектом. Также при наведении, сделаем изображение немного темнее, чтобы имитировать тень. Кроме того, мы установим якорь на черном фоне, чтобы мы могли сделать изображение темнее, когда мы уменьшаем его прозрачность:
Мы установим переход для изображения, а также изменим непрозрачность до 0,5 при наведении. Это позволит сделать изображение немного темнее:
Мы позиционируем псевдо-элементы за пределами основного прямоугольника, путем перевода их на ось Y:
Давайте установим для псевдоэлементов цвет фона, а также некоторые преобразования, чтобы заголовок и описание выпадали с двух сторон:
Пример 4.
В последнем примере, мы сделаем, чтобы при наведении, изображение перемещалось в правую сторону, выдвигая псевдо-элементы с левой стороны. Теперь создадим эффект тени с помощью анимации фона привязки из полупрозрачного черного к полностью прозрачному:
Изображение будет перемещаться вправо при наведении курсора. Для этого мы будем использовать TranslateX:
Псевдо-элементы должны находиться под якорем, поэтому мы установим значение z-index в -1:
Как и прежде, мы добавим соответствующее содержание к псевдо-элементам и зададим ему определенную высоту и дополнительные стили для текста:
И при наведении курсора, мы просто установим TranslateX в значение 0:
Шаг 1. HTML
Для начала нам необходимо создать простую разметку, как вы уже прочитали выше она будет семантической.
Код
<a class="caption"
href="ссылка на изображение"
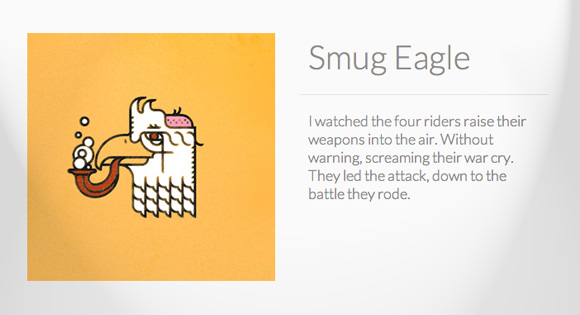
data-title="Smug Eagle"
data-description="Описание ...">
<img src="/images/1.jpg" alt="Illustration of Smug Eagle">
</a>
href="ссылка на изображение"
data-title="Smug Eagle"
data-description="Описание ...">
<img src="/images/1.jpg" alt="Illustration of Smug Eagle">
</a>
C разметкой мы разобрались. Давайте перейдем к следующему шагу.
Шаг 2. CSS
Начнем последовательно. У нас первый заголовок изображения будет статическим: мы хотим поместить атрибут с описанием справа от изображения. Для этого мы настроим стиль привязки изображения:
Код
.caption {
display: inline-block;
position: relative;
margin: 10px;
}
.caption img {
display: block;
max-width: 100%;
}
display: inline-block;
position: relative;
margin: 10px;
}
.caption img {
display: block;
max-width: 100%;
}
Для правильного отображения на мобильных устройствах, установим 100% max-width для изображения. Теперь мы рассмотрим каждый пример в деталях.
Пример 1.
В первом примере, нам нужно чтобы оба псевдо-элемента, находились на правой стороне, рядом с изображением.
Код
.caption::before,
.caption::after {
position: absolute;
left: 100%;
width: 90%;
margin: 0 0 0 10%;
font-weight: 300;
color: #89867e;
}
.caption::after {
position: absolute;
left: 100%;
width: 90%;
margin: 0 0 0 10%;
font-weight: 300;
color: #89867e;
}
Давайте установим контент для каждого псевдоэлемента. Для этого нужно получить значение его атрибута и добавить его в содержание псевдоэлемента с помощью attr():
Код
.caption::before {
content: attr(data-title);
top: 0;
height: 25%;
padding: 5px 30px 15px 10px;
font-size: 40px;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
content: attr(data-title);
top: 0;
height: 25%;
padding: 5px 30px 15px 10px;
font-size: 40px;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
Давайте настроим стиль для псевдо-элемента :after:
Код
.caption::after {
content: attr(data-description);
top: 25%;
padding: 20px 10px 0;
font-size: 18px;
}
content: attr(data-description);
top: 25%;
padding: 20px 10px 0;
font-size: 18px;
}
Пример 2.
Установим непрозрачность со значением 0, а также переход для непрозрачности, это позволит нам изменить значение непрозрачности при наведении курсора мыши:
Код
.caption::before,
.caption::after {
opacity: 0;
position: absolute;
width: 100%;
color: #fff;
padding: 20px;
transition: opacity 0.3s;
}
.caption::after {
opacity: 0;
position: absolute;
width: 100%;
color: #fff;
padding: 20px;
transition: opacity 0.3s;
}
Для заголовка установим дополнительный цвет фона, а также ограничим его высоту до 30% от общей высоты:
Код
.caption::before {
content: attr(data-title);
top: 0;
height: 30%;
background: #a21f00;
font-size: 40px;
font-weight: 300;
}
content: attr(data-title);
top: 0;
height: 30%;
background: #a21f00;
font-size: 40px;
font-weight: 300;
}
Затем установим непрозрачность со значением 1, при наведении курсора:
Код
.caption:hover::before,
.caption:hover::after {
opacity: 1;
}
.caption:hover::after {
opacity: 1;
}
Пример 3.
В следующем примере мы хотим отобразить заголовок с еще более причудливым эффектом. Также при наведении, сделаем изображение немного темнее, чтобы имитировать тень. Кроме того, мы установим якорь на черном фоне, чтобы мы могли сделать изображение темнее, когда мы уменьшаем его прозрачность:
Код
.caption {
display: inline-block;
position: relative;
margin: 10px;
overflow: hidden;
background: #000;
}
display: inline-block;
position: relative;
margin: 10px;
overflow: hidden;
background: #000;
}
Мы установим переход для изображения, а также изменим непрозрачность до 0,5 при наведении. Это позволит сделать изображение немного темнее:
Код
.caption img {
display: block;
max-width: 100%;
transition: opacity 0.3s ease-in-out;
}
.caption:hover img {
opacity: 0.5;
}
display: block;
max-width: 100%;
transition: opacity 0.3s ease-in-out;
}
.caption:hover img {
opacity: 0.5;
}
Мы позиционируем псевдо-элементы за пределами основного прямоугольника, путем перевода их на ось Y:
Код
.caption::after,
.caption::before {
position: absolute;
width: 100%;
height: 50%;
color: #fff;
z-index: 1;
transition: transform 0.3s ease-in-out;
}
.caption::before {
position: absolute;
width: 100%;
height: 50%;
color: #fff;
z-index: 1;
transition: transform 0.3s ease-in-out;
}
Давайте установим для псевдоэлементов цвет фона, а также некоторые преобразования, чтобы заголовок и описание выпадали с двух сторон:
Код
.caption::after {
content: attr(data-title);
top: 0;
background: #0083ab;
font-size: 40px;
font-weight: 300;
padding: 30px;
transform: translateY(-100%);
}
.caption::before {
content: '...' attr(data-description) '...';
top: 50%;
background: #f27545;
font-size: 14px;
padding: 20px;
transform: translateY(100%);
}
content: attr(data-title);
top: 0;
background: #0083ab;
font-size: 40px;
font-weight: 300;
padding: 30px;
transform: translateY(-100%);
}
.caption::before {
content: '...' attr(data-description) '...';
top: 50%;
background: #f27545;
font-size: 14px;
padding: 20px;
transform: translateY(100%);
}
Пример 4.
В последнем примере, мы сделаем, чтобы при наведении, изображение перемещалось в правую сторону, выдвигая псевдо-элементы с левой стороны. Теперь создадим эффект тени с помощью анимации фона привязки из полупрозрачного черного к полностью прозрачному:
Код
.caption {
display: inline-block;
position: relative;
margin: 10px;
overflow: hidden;
background: rgba(0,0,0,0.2);
transition: background 0.3s ease-in-out;
}
.caption:hover {
background: rgba(0,0,0,0);
}
display: inline-block;
position: relative;
margin: 10px;
overflow: hidden;
background: rgba(0,0,0,0.2);
transition: background 0.3s ease-in-out;
}
.caption:hover {
background: rgba(0,0,0,0);
}
Изображение будет перемещаться вправо при наведении курсора. Для этого мы будем использовать TranslateX:
Код
.caption img {
display: block;
max-width: 100%;
transition: transform 0.3s ease-in-out;
}
.caption:hover img {
transform: translateX(100%);
}
display: block;
max-width: 100%;
transition: transform 0.3s ease-in-out;
}
.caption:hover img {
transform: translateX(100%);
}
Псевдо-элементы должны находиться под якорем, поэтому мы установим значение z-index в -1:
Код
.caption::before,
.caption::after {
position: absolute;
width: 100%;
z-index: -1;
background: #cecece;
transform: translateX(-30%);
transition: transform 0.3s ease-in-out;
}
.caption::after {
position: absolute;
width: 100%;
z-index: -1;
background: #cecece;
transform: translateX(-30%);
transition: transform 0.3s ease-in-out;
}
Как и прежде, мы добавим соответствующее содержание к псевдо-элементам и зададим ему определенную высоту и дополнительные стили для текста:
Код
.caption::before {
content: attr(data-title);
height: 30%;
color: #05b19a;
font-size: 40px;
font-weight: 300;
padding: 30px;
}
.caption::after {
content: '\201C' attr(data-description) '\201D';
top: 30%;
height: 70%;
color: #fff;
font-size: 14px;
padding: 20px 30px;
}
content: attr(data-title);
height: 30%;
color: #05b19a;
font-size: 40px;
font-weight: 300;
padding: 30px;
}
.caption::after {
content: '\201C' attr(data-description) '\201D';
top: 30%;
height: 70%;
color: #fff;
font-size: 14px;
padding: 20px 30px;
}
И при наведении курсора, мы просто установим TranslateX в значение 0:
Код
.caption:hover::before,
.caption:hover::after {
transform: translateX(0%);
}
.caption:hover::after {
transform: translateX(0%);
}
-
FalleN -
2929 -
1 -
241

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...