Кроссбраузерное добавление стороннего шрифта на сайт
Небольшое отступление
Хотелось бы немного поделится с Вами основными моментами, которые необходимо понимать перед тем как добавлять сторонние шрифты на свой сайт.
1. Увеличение размера (в килобайтах) страницы. Это стоит понимать, так как несколько красивых, русскоязычных шрифтов, подключенных в CSS-файле, могут напрочь отбить охоту очередному посетителю вашего сайта. В погоне за красивостями многие забывают, что сайт – это информационный ресурс, на который люди приходят чаще всего за информацией (есть сайты, которые сделаны не для этого, но сейчас не о них) и если у Вас не узкоспециализированный, уникальный сайт (этакий самородок Интернета), а один из миллионов сайтов, который пытается выбить себе место под солнцем.
2. По возможности не используйте сторонние шрифты. Именно такая мысль вытекает из вышесказанного. Есть очень много хороших шрифтов, которые можно использовать на своем сайте без каких-либо дополнительных проблем. Если Вам нужно вывести несколько слов или статичных заголовков у себя на сайте, то подключать ради этого "чужой" шрифт – это не есть хорошо. Реализовать подобное будет проще использую в качестве заголовков графику.
3. Используйте только один сторонний шрифт. Для того, чтобы сделать красивый сайт, не стоит пытаться добавлять на него сразу все найденные шрифты, которые Вам понравились. Чаще всего для выразительности достаточно одного единственного, который подчеркнет некоторые моменты на вашем сайте.
4. В каждой операционной системе шрифт сглаживается по-разному. Как не прискорбно, но некоторые "чужие" операционной системе шрифты, могут просто отвратительно выглядеть, без малейшего намека на сглаживание. Особенно этим грешит операционная система Windows. Если свои "родные" шрифты Windows сглаживает нормально, то со сторонними у этой ОС очень большие проблемы. Поэтому, перед тем, как окончательно определится с шрифтами, стоит посмотреть на них в разных операционных системах.
Вот 4 правила, которые стоит понимать, перед тем как подключить Ваш шрифт. Если Вы все равно хотите подключить на своем сайте сторонние шрифты, которые у посетителя вашего сайта нет, то делайте это правильно.
Тут подробно описано что и как делает каждая строчка
Далее загружаем шрифты в папку font
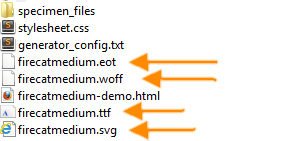
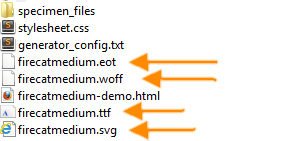
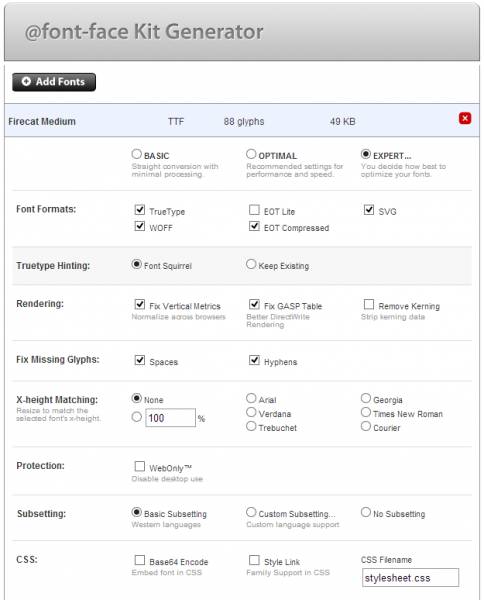
Если вам нужны все остальные форматы шрифта кроме ttf, то воспользуйтесь ЭТИМ или любым другим генератором. В итоге у вас получится полный набор изо всех перечисленных форматов:

Вот и всё.
Создавать демку смысла я не вижу, так как вы и так знаете как выглядит подключаемый вами шрифт.
По всем вопросам обращайтесь в комментариях
Хотелось бы немного поделится с Вами основными моментами, которые необходимо понимать перед тем как добавлять сторонние шрифты на свой сайт.
1. Увеличение размера (в килобайтах) страницы. Это стоит понимать, так как несколько красивых, русскоязычных шрифтов, подключенных в CSS-файле, могут напрочь отбить охоту очередному посетителю вашего сайта. В погоне за красивостями многие забывают, что сайт – это информационный ресурс, на который люди приходят чаще всего за информацией (есть сайты, которые сделаны не для этого, но сейчас не о них) и если у Вас не узкоспециализированный, уникальный сайт (этакий самородок Интернета), а один из миллионов сайтов, который пытается выбить себе место под солнцем.
2. По возможности не используйте сторонние шрифты. Именно такая мысль вытекает из вышесказанного. Есть очень много хороших шрифтов, которые можно использовать на своем сайте без каких-либо дополнительных проблем. Если Вам нужно вывести несколько слов или статичных заголовков у себя на сайте, то подключать ради этого "чужой" шрифт – это не есть хорошо. Реализовать подобное будет проще использую в качестве заголовков графику.
3. Используйте только один сторонний шрифт. Для того, чтобы сделать красивый сайт, не стоит пытаться добавлять на него сразу все найденные шрифты, которые Вам понравились. Чаще всего для выразительности достаточно одного единственного, который подчеркнет некоторые моменты на вашем сайте.
4. В каждой операционной системе шрифт сглаживается по-разному. Как не прискорбно, но некоторые "чужие" операционной системе шрифты, могут просто отвратительно выглядеть, без малейшего намека на сглаживание. Особенно этим грешит операционная система Windows. Если свои "родные" шрифты Windows сглаживает нормально, то со сторонними у этой ОС очень большие проблемы. Поэтому, перед тем, как окончательно определится с шрифтами, стоит посмотреть на них в разных операционных системах.
Вот 4 правила, которые стоит понимать, перед тем как подключить Ваш шрифт. Если Вы все равно хотите подключить на своем сайте сторонние шрифты, которые у посетителя вашего сайта нет, то делайте это правильно.
Тут подробно описано что и как делает каждая строчка
Код
@font-face {
font-family: MyFont; // Задаём название шрифту для последующего использования
src: url("/font/название_фона.eot"); // Ссылка на наш шрифт в формате eot
src: url("/font/название_фона.eot?#iefix") format("embedded-opentype"), // Фикс eot для ослика
url("/font/название_фона.woff") format("woff"), // Ссылка на шрифт в формате woff
url("/font/название_фона.ttf") format("truetype"), // Ссылка на шрифт в формате ttf
url("/font/название_фона.svg#JournalRegular") format("svg"); // Ссылка на шрифт в формате svg
font-weight: normal; // Нормализуем жирность
font-style: normal; // Делаем так, чтобы вообще было в жизни всё нормально у тех, кто использует наш шрифт
}
a {
font-family:MyFont; // Говорим всем ссылкам, что они теперь должны использовать наш новый шрифт
font-size:13px;
}
font-family: MyFont; // Задаём название шрифту для последующего использования
src: url("/font/название_фона.eot"); // Ссылка на наш шрифт в формате eot
src: url("/font/название_фона.eot?#iefix") format("embedded-opentype"), // Фикс eot для ослика
url("/font/название_фона.woff") format("woff"), // Ссылка на шрифт в формате woff
url("/font/название_фона.ttf") format("truetype"), // Ссылка на шрифт в формате ttf
url("/font/название_фона.svg#JournalRegular") format("svg"); // Ссылка на шрифт в формате svg
font-weight: normal; // Нормализуем жирность
font-style: normal; // Делаем так, чтобы вообще было в жизни всё нормально у тех, кто использует наш шрифт
}
a {
font-family:MyFont; // Говорим всем ссылкам, что они теперь должны использовать наш новый шрифт
font-size:13px;
}
Далее загружаем шрифты в папку font
Если вам нужны все остальные форматы шрифта кроме ttf, то воспользуйтесь ЭТИМ или любым другим генератором. В итоге у вас получится полный набор изо всех перечисленных форматов:

Вот и всё.
Создавать демку смысла я не вижу, так как вы и так знаете как выглядит подключаемый вами шрифт.
По всем вопросам обращайтесь в комментариях
-
FalleN -
3403 -
1 -
0


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...