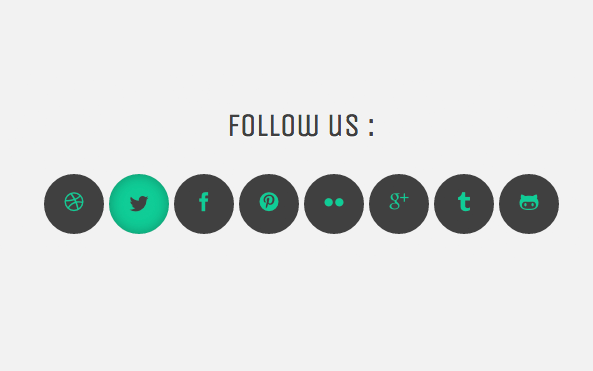
Применение иконических шрифтов для создания забавного эффекта при наведении
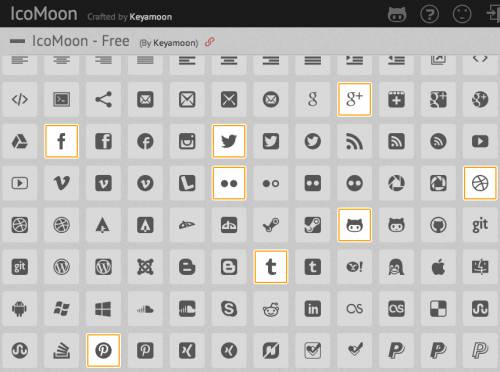
Этап 1: Наведаемся к IcoMoon
Для нашего сегодняшнего руководства мы отобрали 6 иконок социальных сетей: dribbble, facebook, twitter, pinterest, tumblr, flickr, google plus и github. Что может быть проще того, чтобы выбрать шрифт и нажать кнопку Download? Наш собственный иконический шрифт готов к использованию.
Скачанная с IcoMoon папка содержит файл style.css, который мы будем использовать в качестве основы. Вот то, с чего мы начнем:
Этап 2: HTML
Давайте взглянем на разметку.
Состояние aria-hidden отвечает за то, будет ли виден элемент или нет. Мы используем его в качестве вспомогательной технологии для того, чтобы сообщать экранным читалкам о том, виден ли элемент.
Этап 3: Идея эффекта при наведении
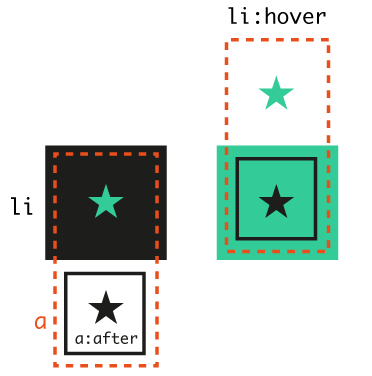
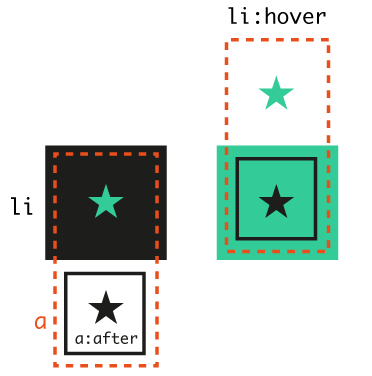
Суть заключается в том, чтобы реализовать эффект подвижности при наведении. Здесь у нас есть элементы «li», параметр overflow будет выставлен на hidden, а также элементы «а». При помощи псевдо-элементов a:after мы дублируем иконку. При наведении у нас «li» изменяет фоновый цвет, элемент «а» смещается вверх на половину своей высоты (смотрите на нижеприведенное изображение). Об изменения будут происходить с едва заметным переходом.

Этап 4: Дополнительные стили иконического шрифта
Здесь нам нужно скопировать стили icon-*:before для icon-*:after :
Этап 5: Продолжение CSS
Обратите внимание на то, что ради удобства здесь мы не используем браузерные префиксы для перехода.
И на этом все! Надеемся, что вам понравилось данное руководство, и ждем ваших комментариев! Спасибо!
Для нашего сегодняшнего руководства мы отобрали 6 иконок социальных сетей: dribbble, facebook, twitter, pinterest, tumblr, flickr, google plus и github. Что может быть проще того, чтобы выбрать шрифт и нажать кнопку Download? Наш собственный иконический шрифт готов к использованию.
Скачанная с IcoMoon папка содержит файл style.css, который мы будем использовать в качестве основы. Вот то, с чего мы начнем:
Код
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype'),
url('fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.icon-dribbble:before, .icon-twitter:before, .... {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.icon-dribbble:before {
content: "e00a";
}
.icon-twitter:before {
content: "e00b";
}
....
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype'),
url('fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.icon-dribbble:before, .icon-twitter:before, .... {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.icon-dribbble:before {
content: "e00a";
}
.icon-twitter:before {
content: "e00b";
}
....
Этап 2: HTML
Давайте взглянем на разметку.
Код
<ul class="social">
<li><a href="#" aria-hidden="true" class="icon-dribbble"></a></li>
<li><a href="#" aria-hidden="true" class="icon-twitter"></a></li>
<li><a href="#" aria-hidden="true" class="icon-facebook"></a></li>
<li><a href="#" aria-hidden="true" class="icon-pinterest"></a></li>
<li><a href="#" aria-hidden="true" class="icon-flickr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-google-plus"></a></li>
<li><a href="#" aria-hidden="true" class="icon-tumblr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-github"></a></li>
</ul>
<li><a href="#" aria-hidden="true" class="icon-dribbble"></a></li>
<li><a href="#" aria-hidden="true" class="icon-twitter"></a></li>
<li><a href="#" aria-hidden="true" class="icon-facebook"></a></li>
<li><a href="#" aria-hidden="true" class="icon-pinterest"></a></li>
<li><a href="#" aria-hidden="true" class="icon-flickr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-google-plus"></a></li>
<li><a href="#" aria-hidden="true" class="icon-tumblr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-github"></a></li>
</ul>
Состояние aria-hidden отвечает за то, будет ли виден элемент или нет. Мы используем его в качестве вспомогательной технологии для того, чтобы сообщать экранным читалкам о том, виден ли элемент.
Этап 3: Идея эффекта при наведении
Суть заключается в том, чтобы реализовать эффект подвижности при наведении. Здесь у нас есть элементы «li», параметр overflow будет выставлен на hidden, а также элементы «а». При помощи псевдо-элементов a:after мы дублируем иконку. При наведении у нас «li» изменяет фоновый цвет, элемент «а» смещается вверх на половину своей высоты (смотрите на нижеприведенное изображение). Об изменения будут происходить с едва заметным переходом.

Этап 4: Дополнительные стили иконического шрифта
Здесь нам нужно скопировать стили icon-*:before для icon-*:after :
Код
.icon-dribbble:before, .icon-twitter:before, ..., .icon-github:before,
.icon-dribbble:after, .icon-twitter:after, ..., .icon-github:after {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased; }
.icon-dribbble:before, .icon-dribbble:after {
content: "e00a"; }
.icon-twitter:before, .icon-twitter:after {
content: "e00b"; }
...
.icon-dribbble:after, .icon-twitter:after, ..., .icon-github:after {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased; }
.icon-dribbble:before, .icon-dribbble:after {
content: "e00a"; }
.icon-twitter:before, .icon-twitter:after {
content: "e00b"; }
...
Этап 5: Продолжение CSS
Обратите внимание на то, что ради удобства здесь мы не используем браузерные префиксы для перехода.
Код
ul.social {
text-align: center; }
ul.social li {
display: inline-block;
width: 60px;
height: 60px;
overflow: hidden;
line-height: 60px;
background: #404040;
/* --- optional, it looks nice also with simple squares --- */
border-radius: 100%;
transition-duration: 0.7s; }
/* --- hover effect : background color change --- */
ul.social li:hover {
background: #33cc99;
box-shadow: inset 0 0 20px rgba(0, 0, 0, 0.3); }
ul.social li a {
display: block;
width: 100%;
height: 200%;
position: relative;
top: 0;
color: #33cc99;
transition: top 0.7s; }
/* --- hover effect : shift up --- */
ul.social li:hover a {
top: -60px; }
ul.social li a:after {
position: absolute;
width: inherit;
height: 50%;
left: 0;
bottom: 0;
color: #404040;
line-height: 60px;
text-align: center; }
text-align: center; }
ul.social li {
display: inline-block;
width: 60px;
height: 60px;
overflow: hidden;
line-height: 60px;
background: #404040;
/* --- optional, it looks nice also with simple squares --- */
border-radius: 100%;
transition-duration: 0.7s; }
/* --- hover effect : background color change --- */
ul.social li:hover {
background: #33cc99;
box-shadow: inset 0 0 20px rgba(0, 0, 0, 0.3); }
ul.social li a {
display: block;
width: 100%;
height: 200%;
position: relative;
top: 0;
color: #33cc99;
transition: top 0.7s; }
/* --- hover effect : shift up --- */
ul.social li:hover a {
top: -60px; }
ul.social li a:after {
position: absolute;
width: inherit;
height: 50%;
left: 0;
bottom: 0;
color: #404040;
line-height: 60px;
text-align: center; }
И на этом все! Надеемся, что вам понравилось данное руководство, и ждем ваших комментариев! Спасибо!
-
FalleN -
2768 -
1 -
251


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...