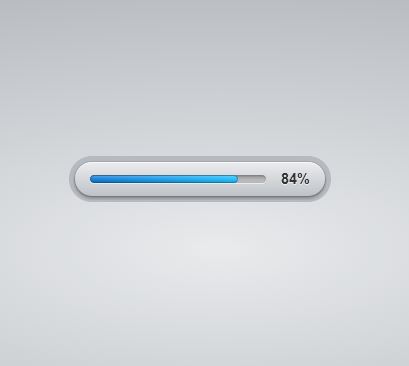
Создание прогресс бара на CSS3
HTML
На разметке должны отображаться полоса и степень загрузки в процентах
CSS
Ну и оформить все это дело не составит труда
На разметке должны отображаться полоса и степень загрузки в процентах
Код
<div class="progress">
<span class="progress-val">84%</span>
<span class="progress-bar"><span class="progress-in" style="width: 84%"></span></span>
</div>
<span class="progress-val">84%</span>
<span class="progress-bar"><span class="progress-in" style="width: 84%"></span></span>
</div>
CSS
Ну и оформить все это дело не составит труда
Код
html, body {
min-height: 100%;
}
body {
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #c4c7cb;
background-image: -webkit-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: -moz-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: -o-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: radial-gradient(cover, #e8eaec, #a4a8ae);
}
.progress {
overflow: hidden;
margin: 80px auto;
padding: 0 15px;
width: 220px;
height: 34px;
background: #d3d5d9;
border-radius: 17px;
background-image: -webkit-linear-gradient(top, #ebecef, #bfc3c7);
background-image: -moz-linear-gradient(top, #ebecef, #bfc3c7);
background-image: -o-linear-gradient(top, #ebecef, #bfc3c7);
background-image: linear-gradient(to bottom, #ebecef, #bfc3c7);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.8), 0 2px 4px rgba(0, 0, 0, 0.35), 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0 0 6px #b6babe, 0 7px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.8), 0 2px 4px rgba(0, 0, 0, 0.35), 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0 0 6px #b6babe, 0 7px rgba(255, 255, 255, 0.1);
}
.progress-val {
float: right;
margin-left: 15px;
font: bold 15px/34px Helvetica, Arial, sans-serif;
color: #333;
text-shadow: 0 1px rgba(255, 255, 255, 0.6);
}
.progress-bar {
display: block;
overflow: hidden;
height: 8px;
margin: 13px 0;
background: #b8b8b8;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.2), transparent 60%);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.6);
}
.progress-in {
display: block;
min-width: 8px;
height: 8px;
background: #1997e6;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -webkit-linear-gradient(left, #147cd6, #24c1fc);
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -moz-linear-gradient(left, #147cd6, #24c1fc);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -o-linear-gradient(left, #147cd6, #24c1fc);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), linear-gradient(to right, #147cd6, #24c1fc);
border-radius: 4px;
-webkit-box-shadow: inset 0 1px rgba(0, 0, 0, 0.2), inset 0 0 0 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px rgba(0, 0, 0, 0.2), inset 0 0 0 1px rgba(0, 0, 0, 0.2);
}
min-height: 100%;
}
body {
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #c4c7cb;
background-image: -webkit-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: -moz-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: -o-radial-gradient(cover, #e8eaec, #a4a8ae);
background-image: radial-gradient(cover, #e8eaec, #a4a8ae);
}
.progress {
overflow: hidden;
margin: 80px auto;
padding: 0 15px;
width: 220px;
height: 34px;
background: #d3d5d9;
border-radius: 17px;
background-image: -webkit-linear-gradient(top, #ebecef, #bfc3c7);
background-image: -moz-linear-gradient(top, #ebecef, #bfc3c7);
background-image: -o-linear-gradient(top, #ebecef, #bfc3c7);
background-image: linear-gradient(to bottom, #ebecef, #bfc3c7);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.8), 0 2px 4px rgba(0, 0, 0, 0.35), 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0 0 6px #b6babe, 0 7px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.8), 0 2px 4px rgba(0, 0, 0, 0.35), 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0 0 6px #b6babe, 0 7px rgba(255, 255, 255, 0.1);
}
.progress-val {
float: right;
margin-left: 15px;
font: bold 15px/34px Helvetica, Arial, sans-serif;
color: #333;
text-shadow: 0 1px rgba(255, 255, 255, 0.6);
}
.progress-bar {
display: block;
overflow: hidden;
height: 8px;
margin: 13px 0;
background: #b8b8b8;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.2), transparent 60%);
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.2), transparent 60%);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.6);
}
.progress-in {
display: block;
min-width: 8px;
height: 8px;
background: #1997e6;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -webkit-linear-gradient(left, #147cd6, #24c1fc);
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -moz-linear-gradient(left, #147cd6, #24c1fc);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), -o-linear-gradient(left, #147cd6, #24c1fc);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0) 60%, rgba(0, 0, 0, 0) 61%, rgba(0, 0, 0, 0.2)), linear-gradient(to right, #147cd6, #24c1fc);
border-radius: 4px;
-webkit-box-shadow: inset 0 1px rgba(0, 0, 0, 0.2), inset 0 0 0 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px rgba(0, 0, 0, 0.2), inset 0 0 0 1px rgba(0, 0, 0, 0.2);
}
-
FalleN -
2444 -
1 -
202

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...