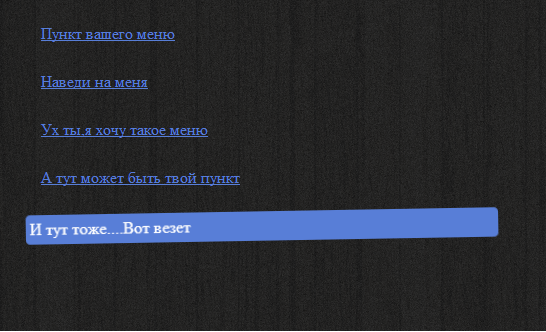
Трансформация ссылок с помощью CSS3
Установка:
1. В css файл в любое понравившееся вам место(удобней в конец) вписываем:
Code
/* Cpojer */
.cpojer a {
display:block;
padding: 4px;
outline: 0;
color: #587ed7; /* ====== Цвет обычного текста */
-webkit-transition-duration: 0.25s;
-moz-transition-duration: 0.25s;
-o-transition-duration: 0.25s;
transition-duration: 0.25s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
-webkit-transform: scale(1) rotate(0);
-moz-transform: scale(1) rotate(0);
-o-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
.cpojer a:hover {
background: #587ed7; /* ====== Цвет фона при линке */
text-decoration: none;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
-webkit-transform: scale(1.05) rotate(-1deg);
-moz-transform: scale(1.05) rotate(-1deg);
-o-transform: scale(1.05) rotate(-1deg);
transform: scale(1.05) rotate(-1deg);
}
.cpojer a:nth-child(2n):hover {
-webkit-transform: scale(1.05) rotate(1deg);
-moz-transform: scale(1.05) rotate(1deg);
-o-transform: scale(1.05) rotate(1deg);
transform: scale(1.05) rotate(1deg);
}
/* Cpojer end */
.cpojer a {
display:block;
padding: 4px;
outline: 0;
color: #587ed7; /* ====== Цвет обычного текста */
-webkit-transition-duration: 0.25s;
-moz-transition-duration: 0.25s;
-o-transition-duration: 0.25s;
transition-duration: 0.25s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
-webkit-transform: scale(1) rotate(0);
-moz-transform: scale(1) rotate(0);
-o-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
.cpojer a:hover {
background: #587ed7; /* ====== Цвет фона при линке */
text-decoration: none;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
-webkit-transform: scale(1.05) rotate(-1deg);
-moz-transform: scale(1.05) rotate(-1deg);
-o-transform: scale(1.05) rotate(-1deg);
transform: scale(1.05) rotate(-1deg);
}
.cpojer a:nth-child(2n):hover {
-webkit-transform: scale(1.05) rotate(1deg);
-moz-transform: scale(1.05) rotate(1deg);
-o-transform: scale(1.05) rotate(1deg);
transform: scale(1.05) rotate(1deg);
}
/* Cpojer end */
2) А теперь вставим навигацию куда вам угодно
Code
<div class="cpojer">
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
</div>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
<a href="/">Пункт вашего меню</a>
</div>
-
FalleN -
1642 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...