Создание двух-колоночного макета на дивах. Блочная верстка DIV.
Каждый из элементов макета мы помещаем в свой контейнер DIV, присваиваем ему уникальный ID или Class, для которого в файле CSS добавим ряд своих свойств, описывающих внешний вид и положение данного контейнера на странице. Кроме этого, все контейнеры с элементами макета мы поместим в один общий контейнер, который позволит нам регулировать положение всего макета на странице: задать ширину макета, выравнивать макет относительно края страницы и другое.
Итак, вам нужно будет создать и сохранить в текстовом редакторе или же в любом специализированном веб-редакторе (например Dreamweaver) два пустых файла index.html и style.css. Начнем, с написания HTML кода в файле index.html. Вы уже, наверное, знаете, что в любом HTML файле присутствуют исходные обязательные элементы, которые выглядят примерно так:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="style.css" rel="stylesheet" type="text/css">
<title>Cтруктура HTML кода, создание простого двух-колоночного макета на дивах. Блочная верстка DIV.</title>
</head>
<body>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="style.css" rel="stylesheet" type="text/css">
<title>Cтруктура HTML кода, создание простого двух-колоночного макета на дивах. Блочная верстка DIV.</title>
</head>
<body>
</body>
</html>
Как видно по коду в шляпе (head) присутствует ссылка на загрузку стилей:
Code
<link href="style.css" rel="stylesheet" type="text/css">
Эта строка указывает браузеру, где ему искать и как называется файл стилей каскадных таблиц, который нужен браузеру для корректного отображения макета. В моем примере, файл каскадных таблиц стилей — style.css, а искать его нужно в той же папке, где лежит файл index.html.
Почему именно в той же папке? Потому, что если вы не прописываете никакого другого пути до файла, а указываете только его название, то браузер будет искать этот файл в той же папке, где лежит исполняемый сейчас файл, в моем примере это index.html. То есть отсутствие пути до файла CSS будет равносильно тому, как если бы я прописал путь до файла STYLE.CSS в виде:
Code
<link href="style.css" rel="stylesheet" type="text/css">
Но первый вариант записи универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы index.html и style.css в другую папку.
Обозначим индетификаторы для блоков DIV
Создадим четыре контейнера для всех частей нашего макета: левой колонки, шапки, области для контента, подвала и заключим их в один большой div-контейнер. Внутрь дивов для частей макетов можно заключить для названия этих блоков макета. Все это нужно писать между открывающим и закрывающим тегами BODY. Получится примерно такой код index.html:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Основы блочной верстки (DIV верстки)</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="maket">
<div id="header">Шапка</div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Основы блочной верстки (DIV верстки)</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="maket">
<div id="header">Шапка</div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
Замечу, что индентификаторы ID должны быть уникальными, не повторяющимися. Если понадобится использовать одно и тоже свойство для множества дивов следует использовать классы — class=»имя_класса». ID и Class можно использовать параллельно например:
Code
<div id="content" class="one">Содержимое страницы</div>
Сразу за тегом BODY мы прописали открывающий тег основного контейнера c id:
Code
<div id="maket">
Потом для этого ID, в style.css, мы пропишем свойства, позволяющие определить размер и выравнивание контейнера. После открывающего тега основного div-контейнера мы прописали код четырех контейнеров, которые станут элементами макета.
Code
<div id="header">Шапка </div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
Всем этим макетам мы определили свои индивидуальные ID, для которых в файле syle.css мы пропишем свойства, настраивающие размер и взаимное позиционирование контейнеров. Для наглядности, внутри этих контейнеров я прописал их назначение. В конце, перед закрывающим тегом BODY, следует закрыть тег основного контейнера:
Code
</div>
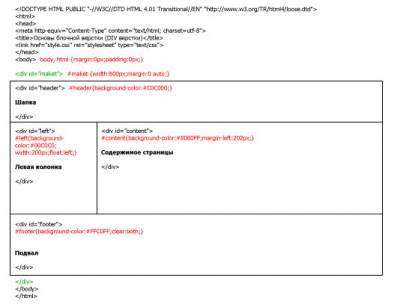
Если открыть созданный нами index.html в браузере, мы увидим просто перечисление в столбик названий частей макета. Все получилось именно так, как мы и хотели — четыре контейнера заключены в одном основном контейнере. Для того чтобы все выглядело как структурной схеме
следует перейти к описанию свойств каждого блока-контейнера, их позиционирование относительно друг друга.
Прописываем CSS свойства, позволяющие задать размер для нашего двух-колоночного макета и выравниваем его по центру
Открываем в удобном для вас редакторе файл style.css и прописываем стили для див-контейнеров. Сначала в этом файле стоит прописать правило для тегов BODY и HTML, которое позволит сбросить отступы от внутренних и внешних границ, для соблюдения кроссбраузерности:
Code
body, html {margin:0px;padding:0px;}
Макеты для сайта могут быть фиксированной ширины, например 950px, а могут быть и резиновым — ширина макета подстраивается под разрешение экрана посетителя вашего сайта. Второй вариант, резиновый макет, часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с широким разрешением экрана.
Для основного Div-контейнера пропишем ряд свойств в style.css, которые позволят создать макет фиксированной ширины 800px и выровнять макет по центру относительно краев экрана. В index.html для основного контейнера обозначен ID — maket:
Code
#maket {width:800px;margin:0 auto;}
Обозначения:
#maket — селектор или по-другому — имя стиля, говорит о том, что данная запись в CSS будет применена только к контейнеру, в котором прописан ID=»maket» . В фигурных скобках записываются свойства CSS. Общий синтаксис записи CSS выглядит так:
Code
Селектор { свойство1: значение; свойство2: значение; ... }
Код CSS будет работает вне зависимости от регистра символов, переноса строк, пробелов или табуляции — в общем, условное оформление не принципиально, пишите так, как вам будет удобнее.
width:800px; — задает ширину для основного контейнера
margin:0 auto; — позволяет выровнять основной контейнер посередине относительно левого и правого края экрана.
Свойство margin предназначено для задания отступов от внешних границ контейнера до соседних элементов. В моем примере основной контейнер является самым внешним элементом макета, поэтому свойство margin будет задавать отступ от границ основного контейнера до границ экрана браузера.
Первое значение, прописанное в свойстве margin равно нулю — это означает, что основной контейнер будет вплотную прижат к верхнему и нижнему краю экрана, так как отступы сверху и снизу равны нулю. Второе значение margin прописано как auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего основной контейнер, в моем примере это фактически сам макет, будет выровнен по центру относительно левого и правого края экрана.
После записи всего вышеперечисленного style.css выглядит так:
Code
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
Сохранив изменения и открыв index.html в браузере увидим, что теперь ширина макета стала равна 800px и макет выровнялся по центру относительно правого и левого краев экрана.
Для корректного отображения этих свойств CSS, для выравнивания двух-колоночного макета по центру в старых версиях браузеров следует добавить следующие свойства:
Code
body, html {text-align:center;}
#maket {text-align:left;}
#maket {text-align:left;}
Изменим цвет фона для внутренних DIV-контейнеров, формирующих наш двух-колоночный макет, ограничиваем размер левой колонки
Изменим цвет фона блоков, с помощью специально предназначенного для этого свойства CSS — background-color. Цвета задаются в кодовом выражении, которое начинается со знака решетки. Например:
Code
#header{background-color:#C0C000;}
#left{background-color:#00C0C0;}
#content{background-color:#8080FF;}
#footer{background-color:#FFC0FF;}
#left{background-color:#00C0C0;}
#content{background-color:#8080FF;}
#footer{background-color:#FFC0FF;}
Далее, по структурной схеме, приведенной в начале статьи, header должен у нас занимать всю ширину макета, а блок left должен иметь ограниченную ширину. Чтобы блок content располагался не снизу, а справа от блока left его следует прижать и задать обтекание слева. Пропишем это в css:
Code
#left{background-color:#00C0C0;
width:200px;}
#left{background-color:#00C0C0;width:200px;
float:left;}
width:200px;}
#left{background-color:#00C0C0;width:200px;
float:left;}
Подвал не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину. Из-за того, что включено обтекание блока left всеми другими блоками все последующие блоки начинают прижиматься к левому краю шаблона. Чтобы это избежать следует указать отступ для блока content от края шаблона равный ширине блока left. При увеличении высоты левой колонки, подвал, блок footer начинает ее обтекать, так как в style.css для блока left задано обтекание с помощью свойства float:left;. Чтобы этого избежать для этого блока следует ввести очистку обтеканий clear:both.
Code
#content{background-color:#8080FF;
margin-left:202px;}
#footer{background-color:#FFC0FF;
clear:both;
margin-left:202px;}
#footer{background-color:#FFC0FF;
clear:both;
Полный код моих примеров
index.html:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Основы блочной верстки (DIV верстки)</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="maket">
<div id="header">Шапка</div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Основы блочной верстки (DIV верстки)</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="maket">
<div id="header">Шапка</div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
style.css:
Code
body, html {margin:0px;padding:0px;}
#maket {width:800px;margin:0 auto;}
#header{background-color:#C0C000;}
#left{background-color:#00C0C0;width:200px;float:left;}
#content{background-color:#8080FF;margin-left:202px;}
#footer{background-color:#FFC0FF;clear:both;}
#maket {width:800px;margin:0 auto;}
#header{background-color:#C0C000;}
#left{background-color:#00C0C0;width:200px;float:left;}
#content{background-color:#8080FF;margin-left:202px;}
#footer{background-color:#FFC0FF;clear:both;}
Условная разметка с css:
-
FalleN -
5335 -
1 -
0


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...